تعد أداة الاكورديون أداة مهمه للغاية للمدونات ذات الصفحة الواحدة (الهبوط) او اذا كنت تقدم خدمات علي موقعك او مدونتك وتريد شرح الخدمة بشكل مختصر, او اذا كنت تريد استخدام هذه الاداة في صفحة معينة مثل صفحة الأسئلة الشائعة...الخ, والمميز في هذه الأداة انها تعمل علي منصة بلوجر و وردبريس ومتجاوبة ولا يوجد بها اخطاء برمجية وشكل الأداة مبسط بحيث تكون ملائمة لاي شكل من اشكال المدونات ويمكنك ايضا وضع صور بداخلها.
متطلبات الأداة واذا كانت متوفرة في مدونتك فلا داعي لتركيبها مجددا
مكتبة Font Awesome 5 قم بوضع الكود التالي بعد الوسم <head>
<link crossorigin="anonymous" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" rel="stylesheet"></link>
(مكتبة Jquery) ايضا قوم بوضع الكود التالي بعد الوسم <head>
<script src='http://code.jquery.com/jquery-1.11.0.min.js'/>
طريقة تركيب أداة الاكورديون
ضع كود CSS التالي فوق الوسم ]]></b:skin>
/* CSS Accordion */
.collapse{display:none}#accordion h3{margin:0}.showx .collapse{display:block}
.collapse .card-body{padding:10px 25px 40px;color:#555}
button.btn.btn-link{display:block;background:#fff;border:none;outline:none;width:100%;margin:10px 0;padding:10px 25px;cursor:pointer;text-transform:none;text-align:left}
button.btn.btn-link:before{content:'\f107';font-family:'Font Awesome 5 Free';font-weight:600;font-size:2rem;color:#122949;position:absolute;left:25px;top:15px;opacity:.7;transform:rotate(-90deg);transition:all .3s ease-in-out}
.showx button.btn.btn-link:before{transform:rotate(0deg)}
.card{background:#fff;box-shadow:0 2px 2px 0 rgba(0,0,0,0.1);border:1px solid #eee;border-radius:5px;position:relative;overflow:hidden;margin:10px 0;padding:0 0 0 40px}
.card-header button h4{font-weight:400;color:#122949;font-size:1.1rem;margin:0}
#accordion .card-body img{margin:20px auto;border-radius:7px}
ثم ضع كود الاسكربت التالي فوق الوسم </body>
<script>
//<![CDATA[
// Accordion FAQ
$("#accordion .btn").click(function() {
var get_target = $(this).attr("data-target");
$(get_target).slideToggle("fast");
$(this).parent().parent().toggleClass("showx")
}),
$(document).ready(function() {
var get_target;
"true" == $("#accordion .btn").attr("aria-expanded") && (get_target = $(this).attr("data-target"), $(get_target).slideToggle("fast"))
});
//]]>
</script>
ثم قم بحفظ المظهر, واذا اردت وضع الاكورديون في صفحة ثابته او موضوع كل ما عليك فعله نسخ الكود التالي ووضعه في خانة HTML في المكان الذي تريد وضعه فيه.
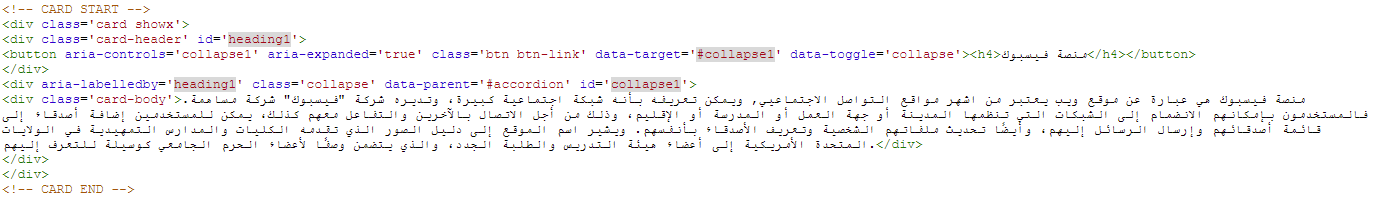
<div id="accordion"> <!--CARD START--> <div class="card showx"> <div class="card-header" id="heading1"> <button aria-controls="collapse1" aria-expanded="true" class="btn btn-link" data-target="#collapse1" data-toggle="collapse"><h4>العنوان</h4></button> </div> <div aria-labelledby="heading1" class="collapse" data-parent="#accordion" id="collapse1"> <div class="card-body">الوصف</div> </div> </div> <!--CARD END--> <!--CARD START--> <div class="card"> <div class="card-header" id="heading2"> <button aria-controls="collapse2" aria-expanded="true" class="btn btn-link" data-target="#collapse2" data-toggle="collapse"><h4>العنوان</h4></button> </div> <div aria-labelledby="heading2" class="collapse" data-parent="#accordion" id="collapse2"> <div class="card-body">الوصف<center><img alt="Image" src="رابط صورة" /></center></div> </div> </div> <!--CARD END--> <!--CARD START--> <div class="card"> <div class="card-header" id="heading3"> <button aria-controls="collapse3" aria-expanded="true" class="btn btn-link" data-target="#collapse3" data-toggle="collapse"><h4>العنوان</h4></button> </div> <div aria-labelledby="heading3" class="collapse" data-parent="#accordion" id="collapse3"> <div class="card-body">الوصف</div> </div> </div> <!--CARD END--> </div>
ثم قم بتعديل الخانات بما يناسبك, بداية كل صندوق تبدأ من <!-- CARD START --> وتنتهي عند <!-- CARD END --> فاذا كنت تريد اضافة المزيد من الصناديق كل ما عليك فعله هو تكرار الكود مع تغييرالارقام الموجود داخل الكود كما في الصورة


أداة رائعة استمرر
ردحذفشكرا اخي الكريم
حذف